Elementor Pro 3.4 introduced a new set of Dynamic Tags for WooCommerce Products. These Dynamic Tags allow you to “pull in” specific bits of information from a product – like Price, Title etc. – and show it within the content of an Elementor Widget.
This is a great feature, but there are some limitations, and caveats! This Article explains how to use the Elementor method of showing a price dynamically, and also offers a non-Elementor alternative that will help you get around some of those limitations.
For this Article we will focus on “Price”.
For example… I might place a Button in an Elementor Popup that looks like…
Quick! Our Latest Watch Design is Selling Fast!

…and that Price is using a “Dynamic Tag” – pulling the info in from a chosen product. So, if you then go and edit your WooCommerce Product and change the price – the Price display on that button will automatically update!. This is especially useful with scheduled Sales etc.. so you don’t have to circle around finding all prices you’ve added manually on your site.
How to add the Dynamic Price Tag
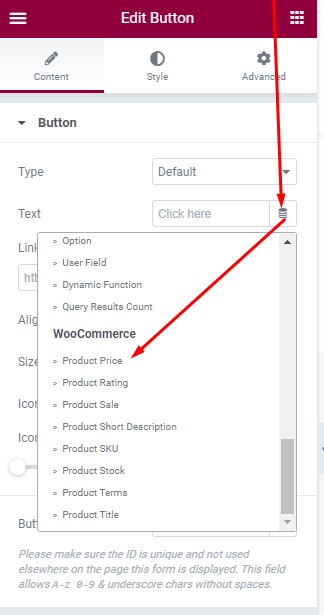
Wherever you see this icon: ![]() In an Elementor Widget, you can pull in some data from elsewhere.
In an Elementor Widget, you can pull in some data from elsewhere.
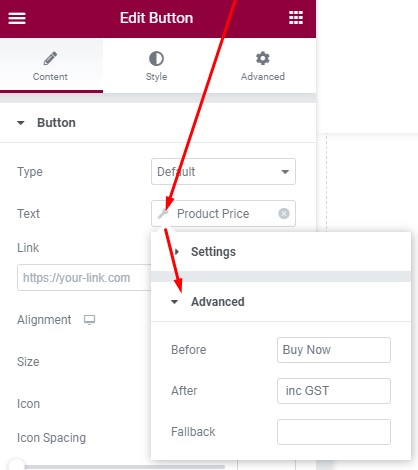
Using a Button Widget as an example… it might look like this:

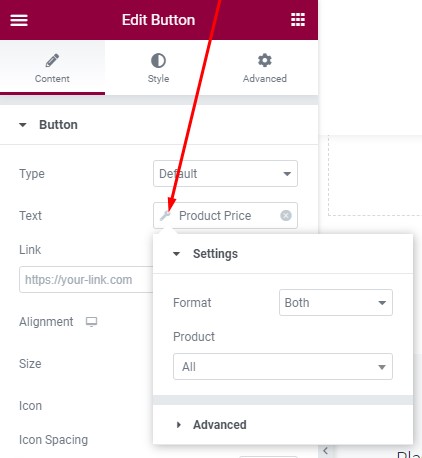
After selecting ‘Product Price’, You’ll also need to decide on a “Format” and use the ‘Product’ field to search and select a product to use for the data.

A caveat with Format Choice…
“Both” will only show the Regular Price, if there is no Sale Price.
“Original” will only show the Regular Price – even if there is a Sale Price.
“Sale” will be blank! if there is no Sale Price set, so use with caution.
If you’d like to have a system where only the “Current Price” is shown, regardless of Sale or not – see “Overcoming some limitations of Dynamic Price Tag” section below
Adding Text Before or after the Price
This is what the ‘Advanced’ section is for, expand that and include text before and after the Dynamic Price.
Example of what you might add to a button…

Note: “Fallback” is used to show something when no Data is available. This comes in handy for other types Dynamic Tags, but doesn’t have much of a use for price.
Overcoming some limitations of Dynamic Price Tag
We’ve built a few websites that needed to show Dynamic Prices in a place “out of reach” of the Dynamic Tag method.
The most common issue is that the “Dynamic Tag” system can’t really be used within the Elementor “Text Editor” widget. So, if you wanted to inject the price amongst some paragraph text, you’ll need a different method.
For example the text in the example below is all inside of an Elementor Text Widget – and this level of formatting around a Dynamic Tag wouldn’t be possible without extra HTML and inline CSS etc. (Something we like to avoid for the sanity of a our non-technical clients).

Snug Watch
Our most popular watch is back!
Available now for only $499 (limited time offer)
Get Yours Today!
So, an alternative method described below doesn’t use Dynamic Tags. It instead allows you to create a “Shortcode” that can be placed wherever you can normally add text to dynamically display a Products Price – and is much more versatile than the Elementor solution.
Install the Code Snippets Plugin
First – if you don’t already have the code snippets plugin – you’ll need to install it. Go to Plugins > Add New > and Search for “code snippets” > then click ‘Install Now’ for the Code Snippets in search results. Then Click “Activate” once installed.
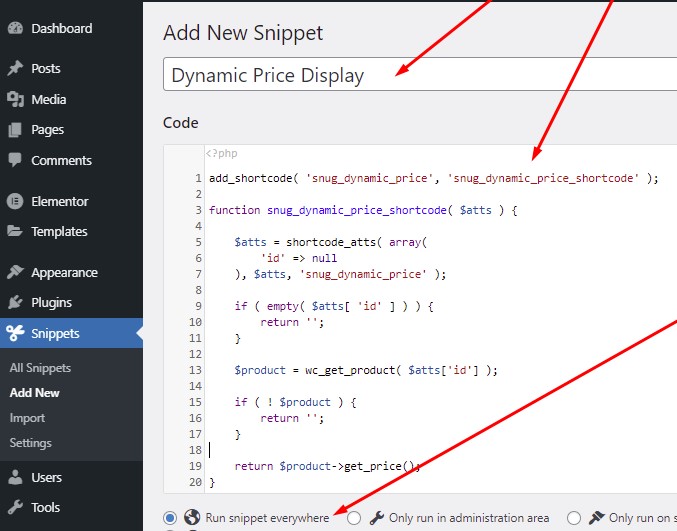
Now you can go to Snippets > Add New > Give it a title like “Dynamic Price Display”.
In the ‘Code’ section you’ll paste the code below:
add_shortcode( 'snug_dynamic_price', 'snug_dynamic_price_shortcode' );
function snug_dynamic_price_shortcode( $atts ) {
$atts = shortcode_atts( array(
'id' => null
), $atts, 'snug_dynamic_price' );
if ( empty( $atts[ 'id' ] ) ) {
return '';
}
$product = wc_get_product( $atts['id'] );
if ( ! $product ) {
return '';
}
return $product->get_price();
}
You can set the code to “Run snippet everywhere”

How to use your new Dynamic Price shortcode
The code added above, creates a Shortcode that you can now use in place of adding the price of a product to a page.
So, wherever you would be entering in the price manually on a page – use the following shortcode instead:
[snug_dynamic_price id="ID"]
Note the “ID” – you will need to replace the “ID” with the Product ID you want to show.
You can easily find the product ID by going into Products > and hovering over the product to reveal the ID.

So, you place the ID into the shortcode and place that where you want the Dynamic price to display.
It will look like the following example inside the editor…

Snug Watch
Our most popular watch is back!
Available now for only $[snug_dynamic_price id=”158″] (limited time offer)
Get Yours Today!
This will now automatically pull the price from the WooCommerce Product settings.
Note: the extra $ in front of the shortcode. Don’t forget to add you own Currency symbol if needed.