We’ve had a few Clients ask us how to change the style of a word within a heading in Elementor. And although this could be done easily with “inline CSS” – explaining that method to a non-technical person isn’t an option.
So, here’s a “pure” Elementor way to get that done using the Animated Headline Widget – where we can change a word or two within an Elementor heading to draw attention to some key word or phrase.
example…
Colour and Font change with No Custom Code in heading needed
Method:
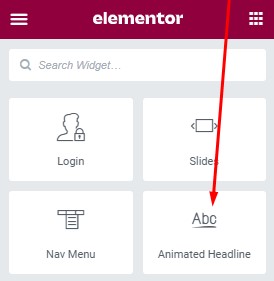
Drag and drop an the Animated Headline Widget onto the Page.

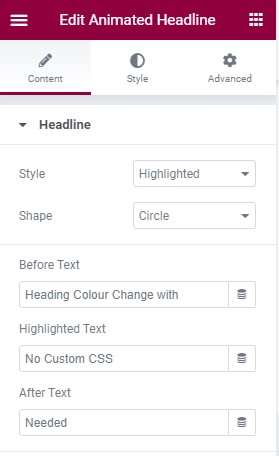
Ensure that the ‘Style‘ is set to ‘Highlighted‘.
Enter in the ‘Before Text‘, and then the the ‘Highlighted Text‘ (this will be your heading text of an alternate style), and then ‘After Text‘.

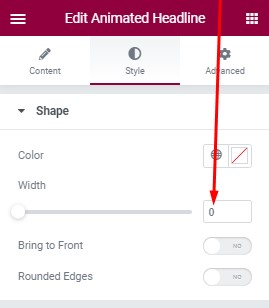
Jump into the ‘Style’ tab, and set the ‘Width’ to 0 (you’ll need to type it into the box)

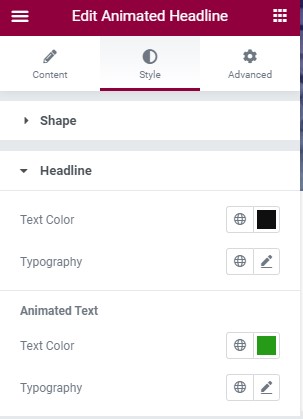
Still within the Style Tab, open the ‘Headline’ accordion to adjust the Headline, and the “Animated Text” (Your alternate headline style).

That’s it. Enjoy!