Note: This guide is for Elementor Pro users.
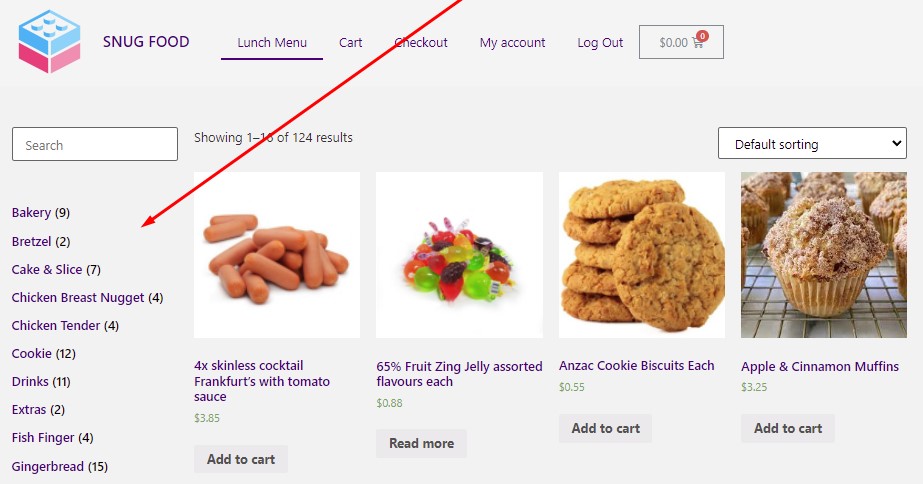
Sometimes we just want a simple list of WooCommerce Product Categories on the side of our Shop Pages like this…

But not all Themes (including the amazing Hello Theme) include WordPress Widget support or extra WooCommerce Widgets.
You could achieve something like this (without the item counts) by creating a WordPress menu, and then use the Elementor ‘Nav Menu‘ Widget, but the issue there is, you’ll be updating that menu every time you add, change, or remove product categories.
You might even hunt around for a plugin that does something like this… but that isn’t necessary as it is possible to add this Product Category Menu with just Elementor and a little bit of CSS!
How to create this Product Category "sidebar" style menu...
Firstly, I’ll assume you’ve already created a Products Archive layout in Elementor Theme Builder.
And you’ll need a column on the page to place Categories List.
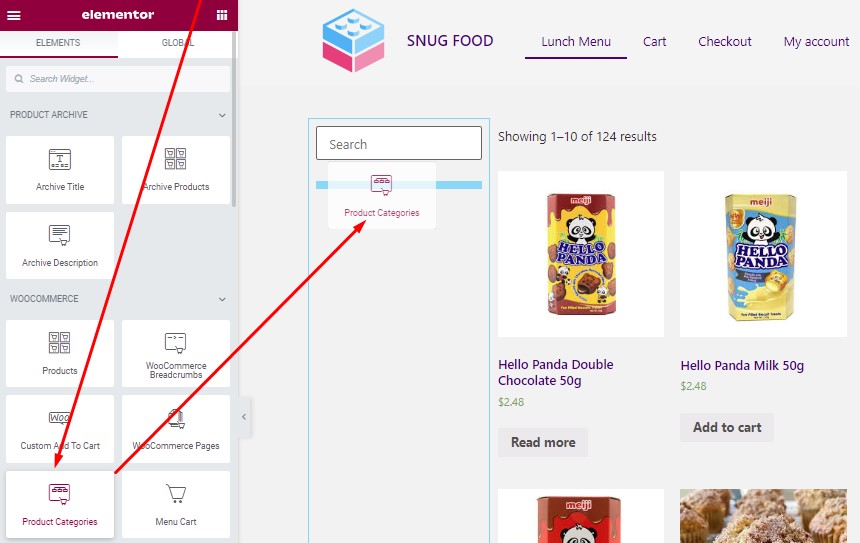
Now drag in the native Elementor “Product Categories” Widget..

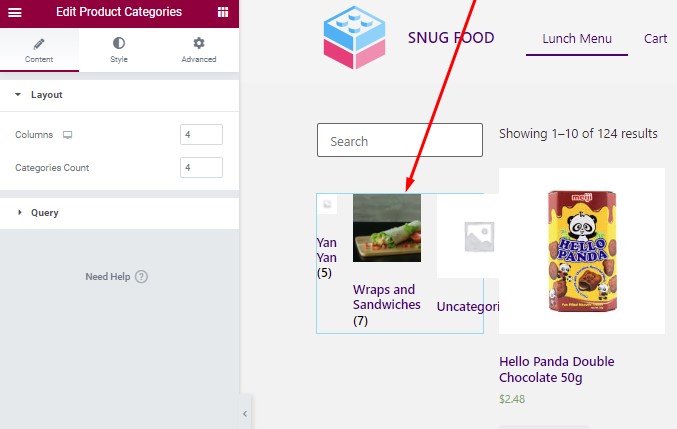
It will initially look like a bit of a disaster….

…but we’ll clean it up with some Widget settings tweaks and some custom CSS…
Elementor Product Categories Widget Settings
General > Layout >
Change the ‘Columns‘ to a value of 1 and just delete number in ‘Categories Count‘
General > Query >
Enable ‘Hide Empty‘ and set ‘Order by‘ to ASC
Style > Columns Gap
Set to 0
Style > Rows Gap
Set to 0
Advanced > Custom CSS
Add the folling CSS (To hide the images)
selector img {
display: none!important;
}
That it!
Note: I recommend using ‘Item Counts‘ – it’s good UX.. but if you’d like to hide those.. add this CSS too…
mark.count {
display: none;
}
You can also tweak the options in the Style tab more to your liking too.
Enjoy!