We often need to display a few columns of content with Headings, Text, and Buttons.
You’ll generally want the Buttons along the bottom of the row to be lined up nicely.
But, oh dear! It doesn’t always come out looking right.
Example:
Column One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Column Two
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.pulvinar dapibus leo.
Column Three
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec.
Here’s a simple method to get the Elementor Content looking aligned.
Step 1. Place an Inner Section into each Column (and delete one of the inner Section Columns) and place the Heading and Text into these Inner Sections…
Step 2. Set each columns ‘Vertical Align’ option to ‘Space Between’…
That’s it!
Example:
Column One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Column Two
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.pulvinar dapibus leo.
Column Three
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec. dolor sit amet
Here’s another issue that may occur; When a Heading goes onto two lines, the Text goes awry.
Example:
Column One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Column Two
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.pulvinar dapibus leo.
Column With Long Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec.
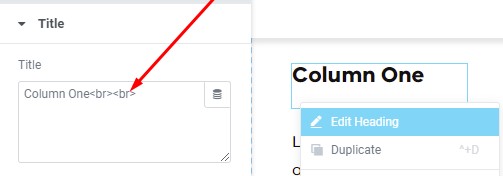
In this situation you can add a couple of Line Breaks at the end of the shorter Headings in the Row.
ie. Add…
<br><br>
…to the end of the shorter Headings in the Row.
(This adds a space equal to the height of absent text.)