How to open an Elementor Gallery Lightbox with only a single Thumbnail showing
There is a native way to create a Lightbox Image Slider that pops up with a Single Thumbnail visible in Elementor! No need for extra plugins, or custom coding.
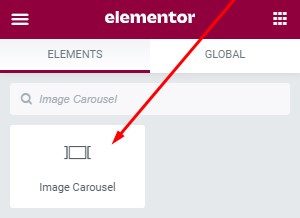
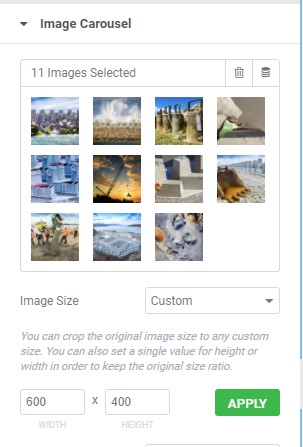
The trick is to use the Image Carousel Widget:

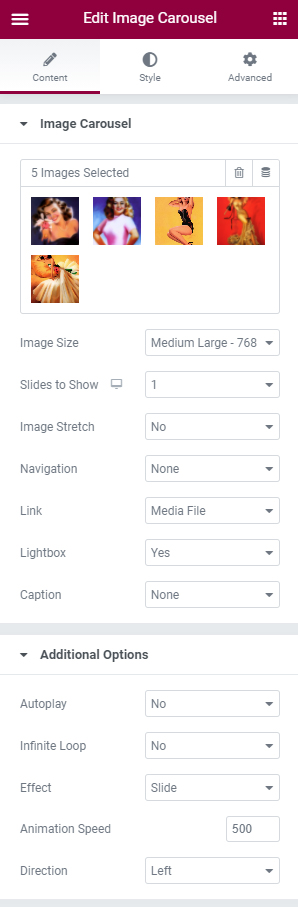
Essentially, we’ll be adding multiple images as normal to the Widget, but telling it to only show 1 image, and remove Navigation, Autoplay, and enable Lightbox.
The settings will look like this:

Ensure that the first image in the Carousel is the one you want to show as the “Thumb”.
Note: For best results, ensure all images are the same aspect ratio.
If you do need to use images of different aspect ratios, be sure to use the “Custom” image size setting
(this only affects the thumbnail):
Consider the Lightbox Settings
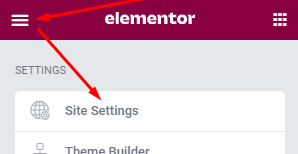
This is affected by the Global Lightbox Settings, so if you want to change the way things appear in the Lightbox, go into Settings > Site Settings >

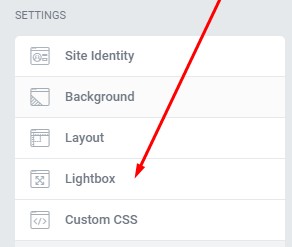
And tweak the Lightbox settings there:

That’s It!
Now you know how to create a Lightbox Slider with only one image visible. Enjoy!